ملف الشرح
شرح طريقة تركيب وتخصيص جميع مايحويه القالب من أدوات مع العلم أنه يتم مراجعة وتحديث الملف بشكل دوري
-
تركيب القالب وتفعيله
يرجى تركيب النسخة الخاصة بك بالشكل الآتي لتجنب التعارض وإرتكاب الأخطاء من خلال إتباع هذه الخطوة الأولية لتنضيف محرر القوالب لكي لاتتداخل إضافات القالب القديم مع الجديد..ولاتنسى أخذ نسخة إحتياطية للقالب القديم
الخطوة الأولة : تنضيف المحرر
- خطوات تنضيف محرر القوالب:
- اضغط على تبويب ثم من على زر تخصيص
اضغط على "السهم الأسفل" وقم بالإنتقال إلى "تعديل HTML"
- قم بمسح جميع الأكواد في المحرر ثم إنسخ كود تنضيف المحرر ، وقم بلصقه في محرر القالب ، واضغط "حفظ النموذج" وانتظر
قليلاً حتى يتم الحفظ.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='indie.xml' expr:dir='data:blog.languageDirection' expr:lang='data:blog.locale.language' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <b:if cond='data:view.isLayoutMode in {"",no}'> <b:skin><![CDATA[/* ----------------------------------------------- Name : Cleaning Template ----------------------------------------------- */ ]]></b:skin> </b:if> </head> <body> <main> <b:section class='main' id='main' name='Main' showaddelement='yes'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog' version='2' visible='true'></b:widget> </b:section> </main> </body> </html>الخطوة الثانية : تركيب القالب
- خطوات تركيب القالب:
- قم بمسح جميع الأكواد في المحرر -كود تنضيف المحرر- الذي وضعناه سابقا
- افتح ملف القالب الذي قمت بتحميله وهو موجود بأسم
"commaone-Template" ، قم بنسخ كل ما في هذا الملف ، وقم بلصقه
في محرر القالب ، واضغط "حفظ النموذج" وانتظر
قليلاً حتى يتم الإنتهاء .
الخطوة الأخيرة : تفعيل القالب
- قم بالإنتقال إلى الحساب الخاص بك من هنا
- إنتقل إلى قسم "القالب" >> ثم إنتقل إلى تبويب "المجال"
- ضع رابط مدونتك في واحدة من خانات الروابط وتأكد من أن معرف مدونتك صحيح
- عند الإنتهاء لاتنسى الضغط على زر تحديث - ومبروك عليك.
- ضبط التفعيل يكون كما في الصورة:
-
إعداد المدونة وتوجيهها
تهيئة نموذج التجاوب
- لعرض النموذج العادي الذي يعرض جميع عناصر القالب كما الشاشات العاديه.
- اضغط على تبويب ثم من على زر - تخصيص -
اضغط على "السهم الأسفل" وقم بالإنتقال إلى "إعدادات الجوال"
- اضغط على الخيار "سطح المكتب" ثم اضغط حفظ
تهيئة رسائل المدونة الإلكترونية
- إضغط على تبويب وقم بتحرير "رسائل المدونة الإلكترونيه"
-
وأجعل الإعدادات كما الصوره التالية ، ثم اضغط "حفظ ".
reportملاحظة مهمة..بما أن زر مشاركة عبر البريد موجود أصلا في قائمة مشاركة الموضوع جعلنا مكانه زر الطباعة بما معناه أنه إذا أردت إخفاء زر الطباعة قم بتعطيل "إظهار رابط إرسال المشاركات عبر البريد الإلكتروني"

تهيئة الإعدادات الأساسية لمدونتك
- إضغط على تبويب للوصول لهذه الإعدادات
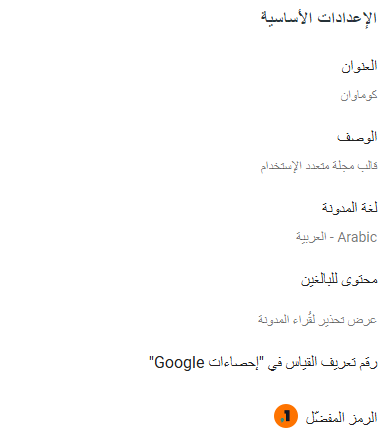
- إنتقل إلى قسم الإعدادات الأساسية
الإعداد
- قم بكتابة وصف لمدونتك
- يمكن إستخدام القالب كأجنبي كونه يدعم ذلك مباشرة فور تغيير اللغة
- يمكن إدراج رقم تعريف القياس في "إحصاءات Google" فقط من هنا
- قم برفع رمز تبويب المتصفح صورة PNG مربعة بقياس متساوي مثلا 250
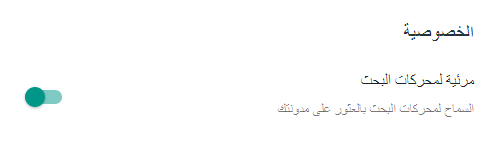
- إنتقل إلى قسم الخصوصية
الإعداد
هذا الإعداد مهم قم بتفعيله لتتمكن محركات البحث إلى الوصول لمدونتك. - إنتقل إلى قسم HTTPS
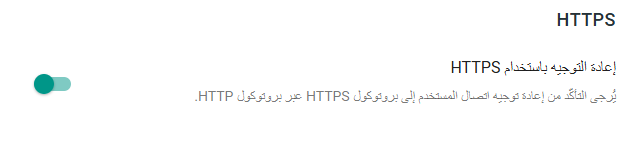
الإعداد
هذا الإعداد مهم قم بتفعيله لإعادة توجيه اتصال المستخدم إلى بروتوكول HTTPS عبر بروتوكول HTTP. - إنتقل إلى قسم المشاركات
الإعداد
قم بتفعيل جميع الإعدادات الخاصة بالصور - إنتقل إلى قسم التعليقات
الإعداد
قم بجعل موقع التعليقات "مضمن" الخيار الأول. - إنتقل إلى قسم التنسيق
الإعداد
هذه الخطوة مهمة نقوم بها للحرص على تجنب أخطاء الطابع الزمني في لوحة البيانات المنظمة وعليه الإستمتاع بأرشفة سليمة للمحتوى عموما، ماستقوم به هو ضبط التنسيق الخاص بالطابع الزمني كما الصوره وحسب توقيت البلد الخاص بك. - إنتقل إلى قسم العلامات الوصفية
الإعداد
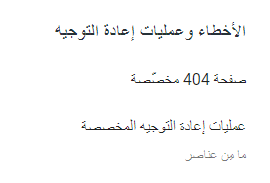
هذا الإعداد خاص بتعريف مدونتك لمحركات البحث لذالك لابد من تفعيل وصف البحث وكتابة وصف يكون قصير وجذاب. - إنتقل إلى قسم الأخطاء وعمليات إعادة التوجيه
الإعداد
تم تنسيق صفحة الخطأ بمايتناسب مع النموذج الإفتراضي بحيث يمكنك معاينة ذلك بإضافة /404 بعد رابط مدونك ستلاحظ أنه إذا لم تقم بأي تعديل سيتم عرض الإشعار تلقائيا حسب لغة المدونة لكن يمكن تغيير نص رسالة الخطأ بسهولة من خلال خيار -صفحة 404 مخصّصة- - إنتقل إلى قسم برامج الزحف والفهرسة:
الإعداد
قم بمراجعة المواضيع التي تخبرك كيف تقوم بإعداد مدونتك وإضافتها إلى لوحة مشرفي المواقع.
لاتنسى زيارة واجهة مساعدة Blogger لتوسيع المدارك وتجنب المشاكل المحتملة إضغط هنا -
الصفحات الثابته
- من تبويب قم بالضغط على زر .
- قم بإنشاء صفحة جديدة بعنوان إنجليزي لكل إضافة
- من خلال >> إعدادات الصفحة >> خيارات >> تعليقات القراء >> عدم السماح
- الآن إنتقل من وضع التأليف إلى HTML ثم ضع الكود الخاص بكل إضافة كما الصورة
- بعد نشر الصفحة إرجع لتعديلها وغير العنوان من الإنجليزي إلى أي عنوان تريده بالعربي ثم إضغط تحديث
صفحة أرشيف المدونة sitemap
<!-- Start --> <div id="pagesitemap"></div> <!-- End -->صفحة إعادة توجيه الروابط redirect
cancelحذاري..لاتترك الصفحة فارغة من أي محتوى إذا كنت تستخدم إعلانات أدسنس..قم بكتابة أي موضوع لايقل عن ألف كلمة<!-- Start --> <div id="pageredirect"></div> <!-- End -->صفحة المساهمون team
<!-- Start --> <div id="pageteam"></div> <!-- End --> -
أدوات القالب
- من تبويب يمكنك الوصول لجميع هذه الأدوات شكل صفحة التخطيط
- قم بتحرير "الأداة المطلوبة " إتبع التعليمات الخاصة بها
- لاتنسى الضغط على "حفظ " عند إنتهاء التعديل.
- بما أن القالب يدعم اللوحة الجديدة للبلوجر يمكنك إخفاء أي أداة لاتحتاجها بدلا من محاولة حذفها من خلال الضغط على الترس كما في الصورة.
أداة القائمة الرئيسية
مساعدة:
هي عبارة عن عدة أدوات وليس أدات واحدة عكس الشائع وذللك لجعلها أكثر قوة و بساطة عند التخصيص..لدرجة أن Mega Menu ستظهر بشكلها الرسمي على سطح المكتب.- من الحاويات التي بهذا الإسم Menu (nav) قم بإضافة أداة جديدة
- لعرض تبويبات أفقية نستخدم أداة "الصفحات"
- لعرض قائمة منسدلة نستخدم أداة "قائمة الروابط"
- لعرض قائمة Mega Menu نستخدم أداة "التسميات" ثم نختار القسم المراد عرضه أو يمكن عرض الكل
check_circleيمكنك إستخدام الأدوات الثلاث مع بعض دون مشاكل المهم تكون في نفس الحاوية كما في الصورة
أداة رأس الصفحة
مساعدة:
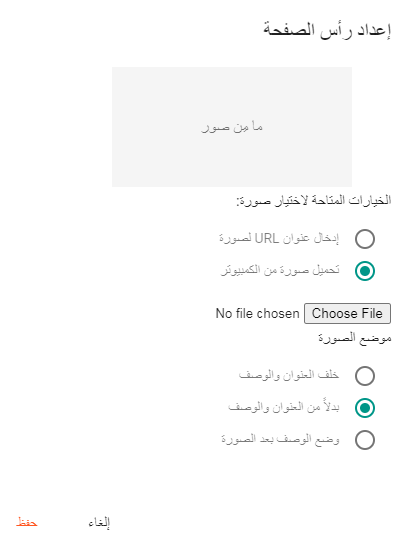
أداة لإظهار الشعار الخاص بك أو عنوان المدونة ووصفها وأفضل الخيارات ضع صورة بعرض لايقل عن 150px ولايزيد عن 300px ثم إرفعها كالتالي...- قم بتحرير الأداة لتهيئتها بالشكل الآتي :
- إضغط على "تحميل صورة من الكمبيوتر" >> ثم إختر ملف الصورة
- الأفضل فعل خيار "بدلا من العنوان والوصف"
- بعد الإنتهاء نقوم بالضغط لزر الحفظ ، يجب أن يبدو الشكل هكذا :
أدوات الأقسام المميزة
مساعدة:
هي أقسام الصفحة الرئيسية وتخصيصها يتيح لك طرق عرض مختلفة ستجد مواضعها في صفحة التخطيط تم تمييزها بلون محايد كما أن هذا النوع من الأدوات تم ضبطها في المكان المناسب لكن في حال أردت المزيد من التخضيض إتبع التعليمات الآتية- من الحاويات التي بهذا اللون قم بإضافة أداة جديدة
- نختار من الأدوات أداة "التسميات"

- نقوم بكتابة عنوان للأداة متبوعا بعلامة شكل العرض المطلوب تصاميم [slider] ولك أن تختار من بين عدة أشكال - مع مراعات المكان المناسب في الجدول -:
إسم النموذجالعلامةالمكان المناسبشريط الأخبار[ticker]Label 1سلايدر[slider]Label 2 أو Label 3قائمة[list]Label 2 أو Label 3فستان[dress]Label 4 أو Label 7 أو Label 8على الوجهين[sided]Label 5 أو Label 6شوكة[fork]Label 5 أو Label 6واسع[broad]Label 4 أو Label 7 أو Label 8غطاء[cover]Label 4 أو Label 7 أو Label 8البطاقات[above]Label 9سلايدر الفيديو[video]Label 10ذات صله[related]Related Post - نختار "التصينفات المحدده" بدلاً من "جميع التصنيفات" ليظهر بالأسفل جميع أقسام المدونه.
- نقوم بإزالة التحديد من على "(إختيار الكل)" .. ثم نقوم بإختيار القسم المراد عرض الموضوعات منه ونضغط "حفظ".
- إذا إخترت خيار "(جميع التصنيفات)" سيتم عرض الكل بدلا من تصنيف واحد بإستثناء أداة ذات صلة لها أسلوب أخر.
reportملاحظة مهمة..بخصوص أداة ذات صلة يجب أن يكون الخيار "(جميع التصنيفات)" لكي يتم عرض مواضيع ذات صلة بالتدوينة..لأنه في حال إخترت قسم معين سيتم عرضه بدلا من ذلك

أداة المساهمون و المؤلفون
مساعدة:
من خلال هذا القسم ستجد موضعه في صفحة التخطيط تم تمييزها بلون محايد يتم إضافة أداة خاصة بكل كاتب تشمل جميع بياناته مثل رتبة الكاتب ونبذة عن مهمته في المدونة و روابط مواقع التواصل الاجتماعي الخاصة به بالإضافة لوحدات اعلانية متفرقة على أجزاء القالب عند تصفح تدوينة أو صفحة قام بنشرها.- من الحاويات التي بهذا اللون قم بإضافة أداة جديدة
- نختار من الأدوات أداة "قائمة الروابط"

- نقوم بكتابة أسم المؤلف في خانة العنوان ، ولابد أن يكون متطابق مع أسم المؤلف في المدونة.
- في حقل "أسم الموقع الجديد" >> سنقوم بإضافة العلامة.
- في حقل "عنوان URL للموقع الجديد" >> سنقوم بإضافة القيمة.
- ثم نضغط على زر "إضافة إرتباط" ، بعد الإنتهاء نقوم بالضغط لزر الحفظ ، كما الصورة التاليه :

ملاحظة:
القيمة الإفتراضية في الجداول تعني أنه إذا لم تتخذ أي إجراء سيتم إستخدامها تلقائيا كقيمة مستعملة.العلامةالقيمةالقيمة الإفتراضيةaboutأكتب نبذة عن الكاتبالوصف في ملفه على البوجرrankأكتب رتبة الكاتب أو وضيفتهالكاتبimgضع رابط لصورة معبرة للكاتبالصورة في ملفه على البوجر- يمكنك الإستعانة بالنموذج التالي لأسماء المواقع المتوفرة في القالب.
facebook twitter youtube pinterest telegram instagram whatsapp linkedin messenger khamsat github email link rss bloggerضع رابط الموقع الذي أخترتهلاشيءads-post-topشفرة إعلانية تظهر أول موضوع هذا الكاتبالإعلان المخصص في منطقة الإعلاناتads-post-centerشفرة إعلانية تظهر وسط موضوع هذا الكاتبالإعلان المخصص في منطقة الإعلاناتads-post-bottomشفرة إعلانية تظهر أسفل موضوع هذا الكاتبالإعلان المخصص في منطقة الإعلاناتads-page-topشفرة إعلانية تظهر أول صفحة هذا الكاتب (عند تحويل روابط هذا الكاتب أو صفحة قام بإنشائها)الإعلان المخصص في منطقة الإعلاناتads-page-bottomشفرة إعلانية تظهر أسفل صفحة هذا الكاتب (عند تحويل روابط هذا الكاتب أو صفحة قام بإنشائها)الإعلان المخصص في منطقة الإعلاناتads-aside-leftشفرة إعلانية تظهر (فقط عند تصفح تدوينته) في شريط الجانبي الأيسرالإعلان المخصص في منطقة الإعلاناتads-aside-rightشفرة إعلانية تظهر (فقط عند تصفح تدوينته) في شريط الجانبي الأيمن إذا كان مستخدمالإعلان المخصص في منطقة الإعلاناتcancelتنبيه..قم بحذف رابط المكون الإضافي الذي يأتي مع شفرة -أدسنس- تجده بهذا الشكل في بداية الشفرة الخاصة بك قم بحذفه..لأنه موجود مسبقا في القالب.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>أدوات مواقع التواصل الإجتماعي
مساعدة:
هو عنصر أداة مواقع التواصل الاجتماعي الموجود في أكثر من موضع لكن طريقة التخصيص هي نفسها.
يمكنك الإستعانة بالنموذج التالي لأسماء المواقع الإجتماعية كما هي مكتوبة بدون أخطاء والمتوفرة في القالب.
facebook twitter youtube pinterest telegram instagram whatsapp linkedin messenger khamsat github email link rss blogger- قم بتحرير الأداة من هذا النوع لتهيئتها بالشكل الآتي :
- في حقل "أسم الموقع الجديد" >> قم بكتابة أسم الموقع باللغه الإنجليزيه وبحروف صغيره وبدون مسافات.
- في حقل "عنوان URL للموقع الجديد" >> قم بكتابة رابط صفحتك على الموقع الذي قمت بإدخال أسمه ثم نضغط على زر "إضافة إرتباط"
- بعد الإنتهاء نقوم بالضغط لزر الحفظ ، يجب أن يبدو الشكل هكذا :
أدوات مساحة إعلانية
مساعدة:
إفتراضيا هي أداة تهيئة HTML/JavaScript ويوجد أكثر من موضع لها لغرض عرض إعلانات العملاء أو شفرات أدسنس ستجد مواضعها في صفحة التخطيط تم تمييزها بلون محايد ..كما أنه يمكنك إستخدام أداة عرض إعلانات أدسنس الرسمية ونوصيك في هذه الحالة أن تختار الإعلانات المتجاوبة فهي أكثر توافقية مع القالب
عرض إعلان مخصص للعملاء:
-
سيتطلب صورة - بانر إعلاني - بالمقاس المناسب حسب الموضع الذي يريده وكذلك الرابط المباشر لهذا الإعلان ثم نضعهما في الكود السريع الآتي...
<a class="banner" href='رابط البانر' target='_blank'><img class='js-lazy-image' src="رابط الإعلان" alt="bannner1" title="banner" height="90px" width="720px"/></a> -
ننسخ الكود بعد التعديل عليه ونضعه داخل الأداة المطلوبة بالشكل الآتي..
عرض إعلان أدسنس
ملاحظة:
الإعلانات الخاصة بالصفحات الثابتة تم منع عرضها في صفحة الأرشيف وصفحة المساهمين لتجنب مشاكل المحتوى المفقود لكي لا يتم إيقاف حسابك على برنامج ادسنس..أما في صفحة تحويل الروابط وبقية الصفحات تظهر لأنك في الغالب ستقوم بكتابة محتوى معين.
إختياري ..في حال أردت منع الإعلانات في أي صفحة ثابتة أو تدوينة مستقلة ضع داخلها هذا الكود <div id="noads"></div>- قم بإنشاء إعلان جديد ولاتنسى أن تجعله متجاوب ثم إنسخ الشفرة
- قم بتحرير الأداة المطلوبة وضع شفرة أدسنس داخلها.
- أخيرا قم بحذف رابط المكون الإضافي الذي يأتي مع شفرة ثم حفظ.
cancelتنبيه..قم بحذف رابط المكون الإضافي الذي يأتي مع شفرة -أدسنس- تجده بهذا الشكل في بداية الشفرة الخاصة بك قم بحذفه..لأنه موجود مسبقا في القالب.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>أداة مواقع ندعمها إختياري
- نختار من الأدوات أداة "قائمة المدونات"

- قم بتحرير الأداة ثم إضغط على >> "إضافة عنصر جديد"
- في حقل "أسم المدونة" >> نقوم بإضافة إسم المعلن
- في حقل "عنوان URL للمدونة" >> نقوم بإضافة رابط التوجيه للمعلن ثم نضغط على زر "حفظ"
- بعد الإنتهاء نقوم بالضغط لزر الحفظ ، يجب أن يبدو الشكل هكذا :
نصائح مهمة
- يمكنك إضافة المزيد من النوافذ الإعلانية إذا أردت بدون حدود. -
مصمم النماذج
- من تبويب نضغط على زر تخصيص ، للوصول لهذه الإعدادات.
- من القائمه الجانبية ستجد عدة تبويبات أهمها ماسنشرحه تاليا.
- بعد الإنتهاء لاتنسى ضغط على زر الحفظ الموجود بأسفل الصفحه.
الخلفيه
مساعدة:
يمكنك إختيار خلفيه للقالب عبارة عن صورة أو فقط لون مساحة أضف أنه سيتم تغيير اللون الرئيسي والثانوي تلقائيا ليتناسب مع ألوان الخلفية..أو بطريقة أخرى يمكن جعل مصمم النماذج يقترح عليك ألوان متناسبة بمجرد الضغط على "تصميم اللون الرئيسي".- إختياري..اضغط على "صورة الخلفية" لإخيار خلفية من المعرض أو رفع صورة من الجهاز.
- إختياري..اضغط على "المحاذاة" لضبط مكان الصورة.
- إختياري..اضغط على الترس "التمرير مع الصفحة" ليتم تثبيت الصورة عند التمرير للأسفل.
- إختياري..اضغط على "تصميم اللون الرئيسي" لإختيار ألوان مناسبة لك دفعة واحدة.
الإعدادات المتقدّمة
مساعدة:
داخل تبويب "الإعدادات المتقدّمة" ستجد قائمة صغيرة تحوي عدة عناصر قابلة للتعديل سنشرح أهمها وبنفس الطريقة قم بتخصيص بقية الإعدادت.- من القائمة إضغط على "العروض" وقم بتخصيص عرض القوائم الجانبية ومنطقة التدوين.
ملاحظة:
القالب يحوي قائمتين جانبيتين Sidebar لاحظ أن الشريط الجانبي الأيمن مخفي لأن قيمته 0px لذلك في حال أردت إظهاره بدلا من الشريط الأيسر أو إظهارهما معا فقط قم برفع قيمة العرض لما يناسبك..ثم توجه إلى التخطيط وأضف أدواتك للشريط الجديد
- من نفس القائمة إضغط على "اللون" وقم بتخصيص ألوان القالب الرئيسية وغيرها.
الأدوات
- إضغط على تبويب "الأدوات" وقم بالتحكم في ما تريد إخفائه أو إظهاره من هنا أو من صفحة التخطيط.
- من تبويب نضغط على زر تخصيص ، للوصول لهذه الإعدادات.
-
إعدادات القالب
- من تبويب يمكنك الوصول لهاتين الأداتين
- قم بتحرير "الأداة المطلوبة " إتبع التعليمات الخاصة بها
- لاتنسى الضغط على "حفظ " عند إنتهاء التعديل.
- ستجد مواضعها في رأس صفحة التخطيط تم تمييزها بلون محايد
طريقة تخصيص إعدادات القالب
- قم بتحرير أداة "إعدادات القالب"
- في حقل "أسم الموقع الجديد" >> سنقوم بإضافة العلامة.
- في حقل "عنوان URL للموقع الجديد" >> سنقوم بإضافة القيمة.
- ثم نضغط على زر "إضافة إرتباط" ، بعد الإنتهاء نقوم بالضغط لزر الحفظ ، كما الصورة التاليه :
ملاحظة:
القيمة الإفتراضية في الجداول تعني أنه إذا لم تتخذ أي إجراء سيتم إستخدامها تلقائيا كقيمة مستعملة..مع العلم أن false تعني معطل و true تعني يشتغل.
إعدادات علامة: خط المدونة
العلامةالوصفالقيمة الإفتراضيةbody-fontنوع الخط الرئيسي للمدونة
إستخدام أي خط من خطوط جوجل من خلال صفحة Google Fonts
إنسخ فقط إسم الخط وضعه كقيمة أو يمكنك توفير الوقت وإستخدام واحدة من الخطوط المختارة بعناية والمتوافقة مع القالب- Noto Kufi Arabic
- Cairo
- Changa
- Tajawal
- Baloo Bhaijaan 2
- Almarai
- El Messiri
- Alexandria
- Readex Pro
false
إعدادات علامات: التخصيص
العلامةالوصفالقيمة الإفتراضيةredirect-pageurlرابط صفحة تحويل الروابط الذي سبق وأنشأتها
يمكنك وضع فقط إمتداد الرابط دون مشاكل مثلا /p/redirect.html
لا شيءteam-pageurlرابط صفحة المساهمون الذي سبق وأنشأتها
يمكنك وضع فقط إمتداد الرابط دون مشاكل مثلا /p/team.html
لا شيء
إعدادات علامات: التفضيلات
العلامةالوصفالقيمة الإفتراضيةallow-fullpageعرض القالب بملء الشاشة
للمنع false للسماح truefalseallow-selectإمكانية نسخ المحتوى
للمنع من النسخ false للسماح truetrueallow-spinnerواجهة جاري تحميل الصفحة
للتعطيل false للتشغيل truetrueallow-prismإختياري..تمييز النصوص البرمجية بالألوان في صندوق الأكواد.
للتعطيل false للتشغيل true
لإنشاء صندوق الأكواد البرمجية إنتقل إلى: تبويب أدوات مساعدة >> ثم -مولد الأكواد البرمجية-falselanguage-monthنص الأشهر - فقط في المكون الإضافي - يتم ترجمة الأشهر تلقائيا للغتين العربية والإنجليزية أما للغات الأخرى يتم إستخدام الأرقام.
في حال أردت تغيير النص قم بوضع الشفرة بعد تعديلها كقيمة
["جانفى","فيفرى","مارس","أفريل","ماى","جوان","جويلية","أوت","سبتمبر","أكتوبر","نوفمبر","ديسمبر"]حسب لغة المدونة
إعدادات علامة: الأقسام المميزة
العلامةالوصفالقيمة الإفتراضيةallow-dynamiclabelالأقسام المميزة - هي الأدوات التي تعرض لك أقسام مخصصة في الصفحة الرئيسية وغيرها من الاماكن مثل سلايدر المتحرك والشريط المتحرك وقائمة ميغا وغيرها.طبعا يمكنك تعطيل أي قسم من صفحة التخطيط ولكن لنفترض أنك لاتريد عرض أي قسم يمكنك عندها التخلص من سكربت دفعة واحدة من خلال هذه العلامة.
للتعطيل false للتشغيلtrue
falsecarousel-autoplayتشغيل التمرير التلقائي في سلايدرات الأقسام.
للتعطيل false للتشغيل truetrue
إعدادات علامة: زر إظهار المزيد
العلامةالوصفالقيمة الإفتراضيةallow-loadmoreميزة إظهار المزيد - هو زر إظهار المزيد من التدوينات الموجود في الصفحة الرئيسية
للتعطيل false للتشغيلtrue
falseauto-loadmoreالسماح بإظهار التدوينات بمجرد النزول للأسفل
للتعطيل false للتشغيل truefalse
إعدادات علامة: آخر التعليقات
العلامةالوصفالقيمة الإفتراضيةallow-recentcommentsأداة آخر التعليقات - هي الأداة التي تسمح لك بعرض آخر تعليقات زوار مدونتك في الشريط الجانبي للقالب.
للتعطيل false للتشغيلtrue
falserecentcomments-maxresultsإمكانية التحكم في عدد التعليقات المعروضة في الأداة.
يفضل 10 إلى 150.10recentcomments-autoplayتشغيل التمرير التلقائي في الأداة.
للتعطيل false للتشغيل truetrue
إعدادات علامة: ملحق نظام التعليقات
العلامةالوصفالقيمة الإفتراضيةallow-commentsextملحق نظام التعليقات - هي الملحق الذي يحوي صندوق تضمين الأكواد والرموز التعبيرية الموجود مباشرة فوق صندوق التعليقات
للتعطيل false للتشغيلtrue
falseallow-commentextEmojiالسماح بعرض تبويب أداة رموز التفاعل - الإبتسامات -
للتعطيل false للتشغيل truetrueallow-commentextGeneratorالسماح بعرض تبويب أداة محول الأكواد
للتعطيل false للتشغيل truetruecommentextEmoji-themeإمكانية تغيير شكل رموز التفاعل - الإبتسامات -
للتغيير people-01 أو people-02 أو people-03
إذا لم تعمل أحد الرموز فهذا يعني أننا لم ننتهي من رفعهاpeople-01
إعدادات علامة: مرسات المشاركة
العلامةالوصفالقيمة الإفتراضيةallow-anchorpostصندوق مرسات المشاركة - هو الصندوق الذي يعرض روابط الإنتقال بين عناوين الموضوع
للتعطيل false للتشغيلtrue
في حال أردت إخفاء الصندوق في تدوينة محددة قم بوضع هذا الكود <div id="no_anchorpost"></div> داخل محرر المسودة أنظر الصورةfalseanchor-shapterإمكانية إختيار الوسوم الخاصة بالعناوين المراد إدارجها مثلا لو وضعنا "h2,h3" كقيمة سيتم إستهداف العنوان الرئيسي و الفرعي فقط وقس على ذلك."h2,h3,h4,h5"
إعدادات علامة: المساهمون
العلامةالوصفالقيمة الإفتراضيةallow-teamأداة المساهمون - هي الأداة التي تسمح لك بعرض الملف الشخصي لفريق عملك سواء في صفحة المساهمون أو أسفل التدوينة
للتعطيل false للتشغيلtrue
لإنشاء صفحة المساهمون إنتقل إلى: تبويب الصفحات الثابته >> ثم صفحة المساهمون.falseteam-maxresultsإمكانية التحكم في عدد التدوينات الاولية المعروضة في الملف الشخصي للمؤلف.
يفضل 5 إلى 10 مواضيع لأن هناك زر إظهار المزيد من التدوينات.10
إعدادات علامة: صفحة توجيه الروابط
العلامةالوصفالقيمة الإفتراضيةallow-redirectصفحة توجيه الروابط - هي صفحة مخصصة يتم نقل الزائر إليها فور الضغط على الروابط الخارجية أو روابط تنزيل الملفات ترغمه على الإنتظار لفترة محددة حتى يحصل على الرابط.
للتعطيل false للتشغيل true
لإنشاء صفحة توجيه الروابط إنتقل إلى: تبويب الصفحات الثابته >> ثم صفحة إعادة توجيه الروابط.falseredirect-my-domainsهذه العلامة - غير مستحسن تفعيلها - تقوم بتحويل الروابط الداخلية لمدونتك مثلا عند الإنتقال بين التدوينات المنشورة فتمكينها ربما يسبب بعض الإزعاج للزائر والقرار لك في ما تختار للتعطيل false للتشغيل truefalseredirect-timerخاص بالعداد التنازلي نضع الرقم الذي نريده كقيمة مثلا 5 والتي تعني خمس ثواني.10redirect-Block-Siteخاص بمنع روابط معينة من التحويل والفكرة أننا نضع إسم النطاق w3schools.com كقيمة وإذا كان عندك أكثر من نطاق قم بالفصل بينهم بـ | مثلا هكذا...
w3schools.com|stackoverflow.comلاشيءredirect-autoخاص بالتحويل التلقائي للرابط عند إنتهاء العد التنازلي فإذا غيرت القيمة من false إلى true سيتم تحويل الزائر تلقائيا دون الضغط على الزر.false
إعدادات علامة: خريطة الموقع
العلامةالوصفالقيمة الإفتراضيةallow-sitemapخريطة الموقع - هي كل مايحتويه موقعك من أقسام ومواضيع في صفحة ثابتة لتسهل عملية البحث على المستخدم
للتعطيل false للتشغيل true
لإنشاء صفحة خريطة الموقع إنتقل إلى: تبويب الصفحات الثابته >> ثم صفحة أرشيف المدونة..falsesitemap-maxresultsإمكانية التحكم في عدد التدوينات الاولية المعروضة في صفحة الأرشيف.
يفضل 5 إلى 10 مواضيع لأن هناك زر إظهار المزيد من التدوينات.10
إعدادات علامة: مكافح مانع الإعلانات
العلامةالوصفالقيمة الإفتراضيةallow-antiadblockمكافح الإعلانات هي نافذة تظهر للمستخدم في حال كان يستخدم مانع للإعلانات ترغمه طبعا لتعطيله مادام يتصفح مدونتك.
للتعطيل false للتشغيل truefalse
معلومة:
القالب يعمل بميزة -Code Injection- أي في حال قمت بتعطيل أي إضافة أو ميزة لاتحتاجها سيتم تلقائيا حذف السكربت الخاص بها وبذلك تكون قد حررت القالب من الضغط الزائد لتفسح مجال كبير لسرعته..يمكنك الإطلاع على نسبة تحميل نسختك للأكواد في حسابك الخاصطريقة تخصيص إعدادات ملف اللغة
ملاحظة:
أغلب الكلمات والنصوص المستخدمة في القالب يتم ترجمتها تلقائيا إلا أن هناك بعض الكلمات في الغالب هي 12 كلمة فقط التي ستجدها داخل هذه الاداة سيتعين عليك ترجمتها يدويا في حال اردت إستخدام القالب كنسخة اجنبية او في حال أردت تعديل نص تراه غير مناسب بالنسبة لك.- قم بتحرير أداة "إعدادات ملف اللغة"
- قم بالضغط على زر تعديل العنصر المطلوب.
- في حقل "مربع النص" >> سنقوم بإضافة الترجمة أو النص البديل.
- بعد الإنتهاء نقوم بالضغط لزر الحفظ ، كما الصورة التاليه :
cancelحذاري..لايجب تغيير مكان النصوص في الأداة أترك كل نص في موضعه .. فقط عدل عليه ثم حفظ.
-
أدوات مساعدة
مولد رسائل التنبيه
مساعدة:
استخدام رسائل التنبيه لإعلام المستخدم بشيء خاص: الخطر أو النجاح أو المعلومات أو التحذير.- إختر من القائمة نوع الرسالة >> ثم قم بكتابة النص داخل حقل "نص الرسالة".
- إنزل للأسفل وإضغط على زر "إستخراج الكود" ليتم توليد الكود
- قم بنسخ الرمز المستخرج في حقل إستخراج كود HTML للعنصر.
- توجه إلى المنشور الخاص بك وإنتقل من وضع التأليف إلى HTML وضعه في المكان المناسب لك.
نوع الرسالة
نص الرسالة
حقل المعاينة:
حقل إستخراج كود HTML للعنصر:
مولد جدول النصوص
مساعدة:
هنا يمكنك التعامل مع الجداول وإدراجها في منشوراتك بكل سهولة- إختر عدد الأعمدة والصفوف ليظهر معك النموذج الأولي للجدول في حقل المعاينة
- قم بكتابة بياناتك مباشرة في النموذج الأولي
- يمكنك كذلك كتابة عنوان للجدول وإختيار إتجاه النص لكل خلية
- إنزل للأسفل وإضغط على زر "إستخراج الكود" ليتم توليد الكود
- قم بنسخ الرمز المستخرج في حقل إستخراج كود HTML للعنصر.
- توجه إلى المنشور الخاص بك وإنتقل من وضع التأليف إلى HTML وضعه في المكان المناسب لك.
يمكنك وضع عنوان للجدول أدناه.
صنف أفقي
إتجاه النص
صنف عمودي
إتجاه النص
البيانات إتجاه النص
حقل المعاينة و إدخال البيانات:
حقل إستخراج كود HTML للعنصر:
مولد الأزرار
مساعدة:
من نفس المكتبة الموجودة في القالب يمكنك بسهولة صنع أزرار مختلفة اللون والشكل لغرض إدراجها في منشوراتك.- قم بضبط الخيارات من لوحة التحكم ولاحظ التغيرات على الزر في حقل المعاينة
- عند الإنتهاء من ضبط الزر إضغط على الموجود فوق نافذة حقل الإستخراج
- يمكنك الضغط عدة مرات لتوليد المزيد من الأزرار من نفس الزر لكن يفضل وضعها داخل حاوية div أو ul
- إنزل للأسفل وإضغط على زر "إستخراج الكود" ليتم توليد الكود
- قم بنسخ الرمز المستخرج في حقل إستخراج كود HTML للعنصر.
- توجه إلى المنشور الخاص بك وإنتقل من وضع التأليف إلى HTML وضعه في المكان المناسب لك.
إختر علامة html الخاصة بالزر:
إختياري / ضع الأزرار داخل حاوية:
لون الزر: هذا اللون - يتبع لون القالب
الهامش:
الظل:
نصف القطر:
حجم الزر:
قياس الزر:
تأثير التموج:
لون التأثير:
أيقونة:
إختر الرمز:
نص الزر:
نص محتوى تلميح الزر:
إختياري / قم بتنفيذ حدث onclick عند النقر فوق الزر:
رابط الزر عند النقر:عند النقر على الزر يفتح في:حقل المعاينة:
حقل الإستخراج:
حقل إستخراج كود HTML للعنصر:
مولد صندوق التحميل
مساعدة:
صندوق التحميل هو عبارة عن حاوية تتضمن زر تحميل للملفات التي ترفعها مثلا على خدمة google drive وكذلك تفاصيل عن الملف وعدد مرات التحميل- قم بضبط الخيار "هذا الملف مرفوع على" جوجل درايف أو موقع آخر.
- قم بإدخال رابط الملف والإسم وبقية البيانات.
- قم بمعاينة التعديلات في "حقل المعاينة" وتأكد أن الرابط يشتغل مباشرة بالضغط على زر التحميل
- إنزل للأسفل وإضغط على زر "إستخراج الكود" ليتم توليد الكود
- قم بنسخ الرمز المستخرج في حقل إستخراج كود HTML للعنصر.
- توجه إلى المنشور الخاص بك وإنتقل من وضع التأليف إلى HTML وضعه في المكان المناسب لك.
ملاحظة:
تنبيه..عند إستخدامك لملف مرفوع على موقع Google Drive قم فقط بالحصول على الرابط القابل للمشاركة وضعه مباشرة في خانة الرابط لأن هذه الأداة تقوم تلقائيا بتحويله إلى رابط مباشر... للتوضيح أنظر الصورةهذا الملف مرفوع على:
ضع هنا رابط المشاركة:
إسم الملف:
حجم الملف:
نص العداد:
نص الزر:
حقل المعاينة:
حقل إستخراج كود HTML للعنصر:
مولد الأكواد البرمجية
مساعدة:
في حال أردت تضمين أكواد برمجية في مواضيعك إستخدم هذه الأداة المساعدة والتي تقوم بتحويل وتغليف الرموز داخل صناديق خاصة بالأكواد- قم بجلب الرمز - الكود - الذي تريد وضعه داخل صندوق شفرة برمجية دون الحاجة لتحويله لأن الأداة ستقوم بذلك .
- قم بإدخال الكود الخاص بك في حقل أو مربع النص ثم إختر من القائمة المنسدلة لغة الكود.
- إضغط على زر "إستخراج الكود" ليتم توليد الكود
- قم بنسخ الرمز المستخرج في حقل إستخراج كود HTML للعنصر.
- توجه إلى المنشور الخاص بك وإنتقل من وضع التأليف إلى HTML وضعه في المكان المناسب لك.
إختر لغة الكود المراد تضمينه
حقل إستخراج كود HTML للعنصر:
أداة تشفير
مساعدة:
إختياري لغرض تعتيم سكربتات جافاسكربت الخاصة بك إستخدم هذه الأداة المساعدة والتي تقوم بضغط وبتشفير النص البرمجي وحمايته من القراءة.- قم بإدخال - السكربت - الذي تريد تشفيره في حقل أو مربع النص
- إختر من القائمة المنسدلة نوع التشفير.
- إضغط على زر "إستخراج الكود" ليتم التشفير
- قم بنسخ الرمز المستخرج في حقل إستخراج SCRIPT للعنصر.
إختر نوع التشفير
حقل إستخراج كود SCRIPT للعنصر:
نصائح مطور
- لا تقم أبدا بإدراج أي شفرة في قالبك سواء كانت إعلان أو مكون إضافي إلا إذا تأكدت من مصدرها جيدا
- عند التدوين إهتم بمظهر المنشورات خصوصا العناوين وإستعن بمولدات الأكواد القصيرة لإدراج الوسوم والرسائل والصناديق
- احرص على إضافة وصف قصير للمشاركات في مربع وصف البحث الذي يظهر أثناء كتابة المشاركة
- احرص دائما على وضع صورة رئيسية في مقدمة مواضيعك واجعلها جذابة و بقياس واحد مثلا 800px 500px
- احرص على تحويل صورة لصيغة الجيل القادم WEBP من هنا cloudconvert ثم إرفعها على مدونتك.
- عند إدراج صورة في المقال قم بإضافة إسماً لها ونصاً بديلاً والأهم إضغط على الصورة وإجعلها بقياس - كبير -
- لاتنسى إدراج تسميات للمنشور على الأقل إجعله مدرج في قسمين مثلا - برامج - حماية.
- خصص يوم كامل في الأسبوع لتنسيق موضوعاتك وتصحيح الأخطاء الإملائية للتأكد من عدم وجود أكواد ناقصة أو روابط معطلة
- تجنب تكرار ونسخ المواضيع وتعلم أن تبدع في جلب المعلومة لأنها واحدة من أهم شروط قبول مدونتك في برنامج أدسنس وتصدرها في نتائج البحث
- إحذر أن تتجاهل تعليقات زوارك ومتابعيك مهما كانت ملحة وحتى لو كانت أحيانا سخيفة وغير ذات معنى فلاتنسى أن زوارك جزء من نجاحك
- الرجاء قم بقراءة كل تبويبات شرح تركيب القالب جيدا ولا تتسرع في تجهيزه لضمان أفضل نتيجه لك ولنا